こんにちは。最近、モバイル端末での閲覧体験がますます重要になってきていますよね。そんな中、WordPressサイトの表示速度を大幅に改善できる「AMP」が注目を集めています。今回は、このAMPについて詳しく見ていきましょう。

AMPとは?
AMPは「Accelerated Mobile Pages」の略で、GoogleとX(旧Twitter)が共同開発したオープンソースプロジェクトです。モバイルでのWeb閲覧をより快適にすることを目指しています。実は私も先日、自分のWordPressサイトにAMPを導入してみたんです。その経験を踏まえて、AMPの導入方法やメリット・デメリットについてお話しします。

WordPressでのAMP導入、意外と簡単?
WordPressでAMPを導入するのは、思ったより簡単でした。基本的には以下の3ステップです。
- 「AMP」プラグインをインストールして有効化
- テンプレートモードを選択(私は「リーダー」モードを選びました)
- URLの末尾に「/amp」を付けて確認
ただ、ここで注意が必要なのが、テンプレートモードの選択です。「標準」モードが理想的ですが、既存のデザインとの兼ね合いで「リーダー」モードを選ぶ人も多いようです。
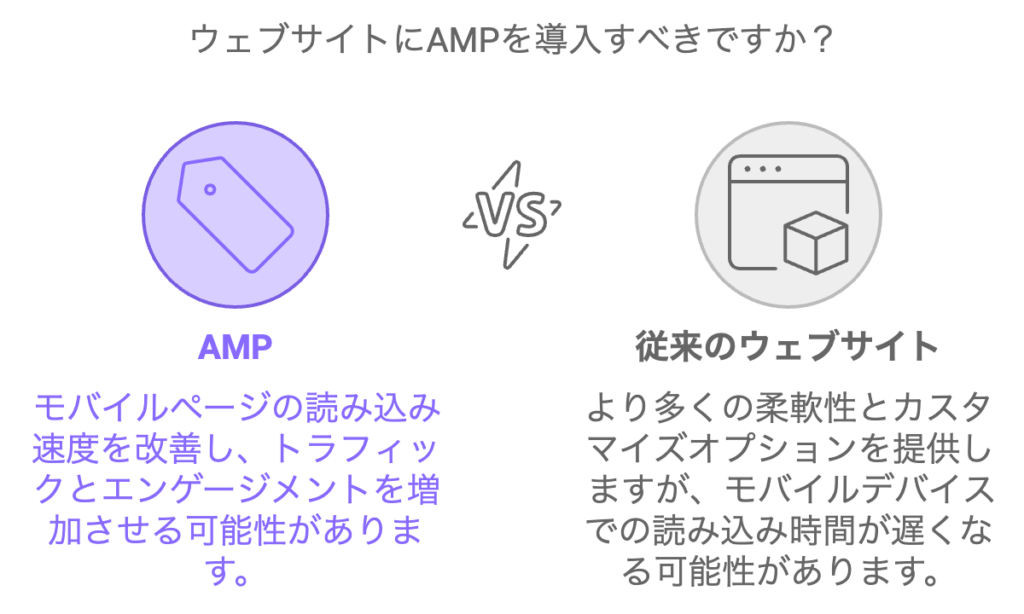
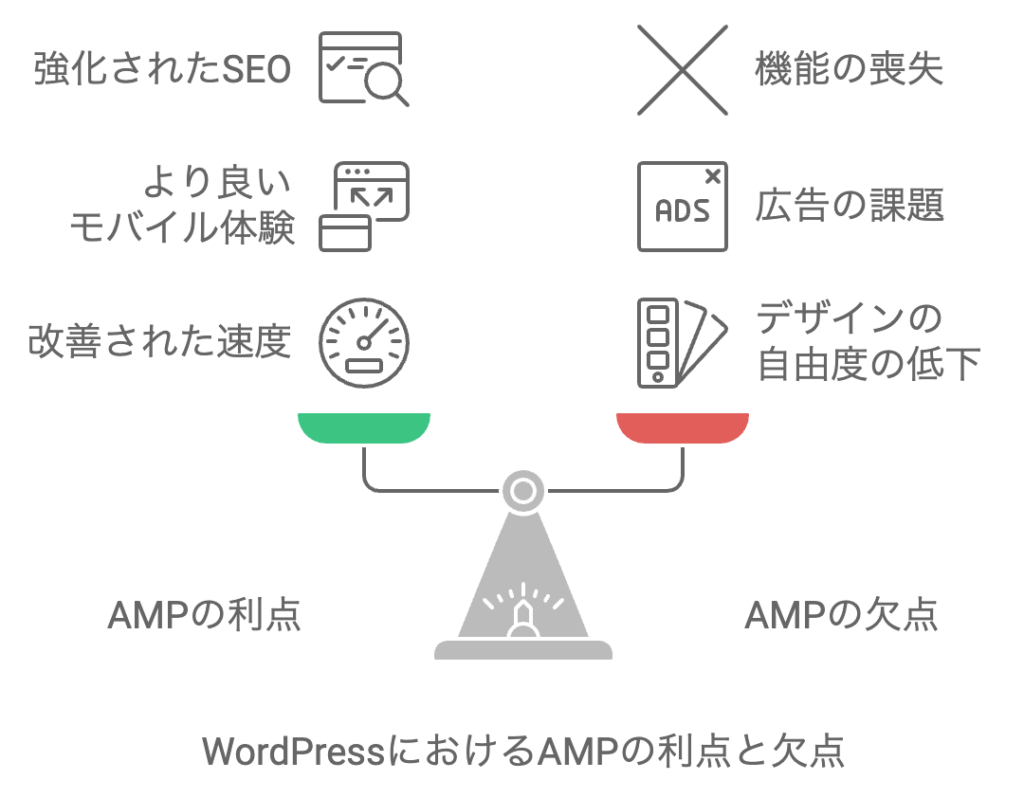
AMPのメリット、想像以上でした
AMPを導入して最も驚いたのは、表示速度の向上です。特にスマホでの表示が驚くほど速くなりました。ユーザーからも「サイトが軽くなった」という声をいただいています。SEO面でも効果があるようで、モバイルでの検索順位が少し上がった気がします。ただし、最近のGoogleの方針変更で、AMPが検索順位に直接影響するわけではなくなったそうです。

でも、デメリットも無視できない…
正直、AMPにはデメリットもあります。まず、デザインの自由度が低くなります。JavaScriptやCSSに制限があるため、凝ったデザインが使えなくなってしまいました。また、広告や解析ツールの対応に手間取りました。AMPに対応したものを個別に設定する必要があったんです。さらに、コメントフォームなど一部の機能が使えなくなってしまいました。ブログを運営している身としては、これは結構痛手でしたね。

結局、AMPは導入すべき?
結論から言えば、「場合による」というのが正直なところです。モバイルユーザーが多く、シンプルなデザインで問題ない場合はAMPの導入をおすすめします。表示速度の向上は本当に魅力的ですからね。一方で、デザインにこだわりたい場合や、様々な機能を使いたい場合は、AMPの導入は慎重に検討した方が良いでしょう。私の場合は、メインサイトではAMPを導入せず、モバイル向けの別サイトを作ってそちらにAMPを導入するという選択をしました。
皆さんも、自分のサイトの特性やターゲットユーザーをよく考えて、AMPの導入を検討してみてはいかがでしょうか。